Welcome to this edition of questions and answers for Novell Vibe and Filr. If you wish to ask me any questions then please email them to qanda@open-horizons.net. We have new releases of Vibe and Filr due in the next couple of months or so therefore I will cover a few of the relevant queries that I have been asked.
Q: I have sharing disabled for my Filr users, however on mobile devices users can still email a document. Is this a defect? I would have expected my users not to be able to share documents as attachments to mail messages.
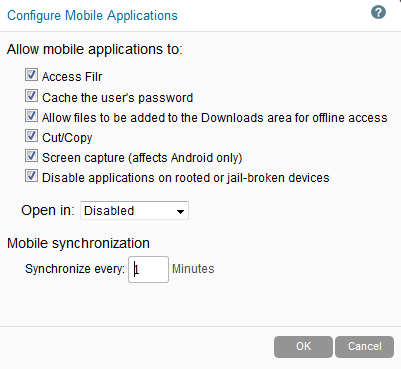
A: You may think that being able to email a document comes under sharing. However it actually is the option to open in another application, in this case the email application. You can disable this from within the Administration Console on the Mobile Applications settings. Just change the ‘Open in’ setting to be Disabled (see figure 1).

If you do need to open files in some applications, for instance to edit them, then you can always use the option for a white list and specify the applications you will allow to be used. These settings can be set for a Group or individual user if you wish rather than setting them globally.
Q: I heard that there is a free 10 user license for Vibe 4, where can I get the license file from? Is is time bombed in any way?
A: Indeed, there is a free 10 user license. There are number of ways that you can get it but most probably the easiest is to download it from download.novell.com. Just do a search for Vibe and you should see a link for Vibe 4.0 Evaluation and Starter Pack and in there is a license NV-Vibe_4.0_10Users.xml file that you can download.
Generally the evaluation ships with a full unlimited license that is not limited in functionality in anyway, so you could have thousands of users, but it will expire 60 days after the install. The 10 user license is not time limited in any way.
Q: We have many legal documents in Vibe that need renewing on a regular basis. Is there any way to get Vibe to notify us a month before they are due? At the moment we sometimes miss the renewal date.
A: Yes, you can create a workflow to do this for you. There is an option to transition based on a date, and if you wish you can specify a number of days before or after the date. Add an additional date field for the entry form used on the folder the documents are stored in. This can store the expiry date of the contract.
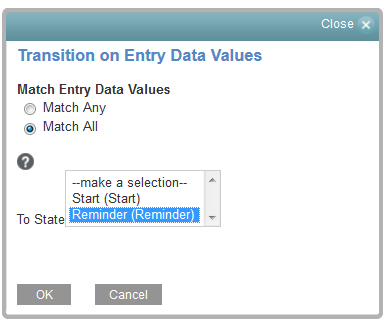
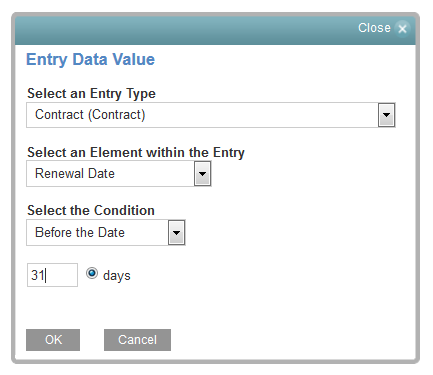
Create a workflow with two states, called start and reminder. You can then create a transition on a Data Entry Value from start to reminder (see figure 2). Then select this transition and select the option to add a data entry type based on 31 days before the renewal date (see figure 3).
Finally on the Reminder State that you transition to, add a notification to send an email to the relevant people that the document is expiring.


Q: When filling in a form in Vibe, is it possible to pre-fill in any information from the user profile?
A: Yes, but it does involve using JSPs. Before you go running away saying that you do not understand Java, let me say that it is very straight forward.
First create a file called PopulateUserInfo.jsp in the …/apache-tomcat/webapps/ssf/WEB-INF/jsp/custom_jsps directory. Add the following text to the file.
| <%@ include file=”/WEB-INF/jsp/definition_elements/init.jsp” %>First Name : <input type=”text” id=”FName” name=”FName” value=”${ssDefinitionEntry.customAttributes[‘FName’].value}” readonly> Last Name : <input type=”text” id=”LName” name=”LName” value=”${ssDefinitionEntry.customAttributes[‘LName’].value}” readonly> telephone : <input type=”text” id=”Telephone” name=”Telephone” value=”${ssDefinitionEntry.customAttributes[‘Telephone’].value}” readonly> Department : <input type=”text” id=”Department” name=”Department” value=”${ssDefinitionEntry.customAttributes[‘Department’].value}” readonly><script> // Get each field we need var FName = document.getElementById(“FName”); var LName = document.getElementById(“LName”); var Telephone = document.getElementById(“Telephone”); var Department = document.getElementById(“Department”);//Check if the fields are empty if (FName.value == “” & LName.value == “”) { //Set the fields with the values for the current user FName.value = “${ssUser.firstName}”; LName.value = “${ssUser.lastName}”; Telephone.value =”${ssUser.phone}” Department.value =”${ssUser.customAttributes[‘department’].value}”; } </script> |
The line that includes
${ssDefinitionEntry.customAttributes[‘Fname’].value}
is the HTML line that displays the field and will populate it with the stored value in the entry, if it exists. Of course you can add your own HTML around this if you wish.
The script part is getting the values that are on the form and if they are blank (or the FName and Lname at least) will populate the fields with the values from the user’s profile. The part ${ssUser.phone} will get the user phone number, where as some attributes such as the department you can see are treated as custom attributes.
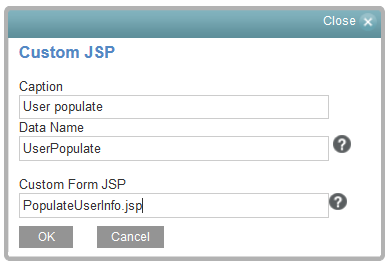
Next you need to create the form to use this JSP. On the form add a custom JSP and enter the name of the file you created as the custom form JSP (see figure 5).

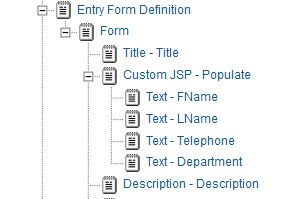
Next add holders to the database for the entry of the fields that we have added. These will not be displayed as the JSP will handle the display of these fields, so we do not need to add any formatting around them on the form. Select the JSP, click add then add a text element for each of FName, LName, Department and Telephone (see figure 6).

Save the form and set up a folder to use it. Whichever user creates a new entry the form will be populated with the information from their profile.


Hi Robin, I am trying to implement the code in VIBE 4.0.2 without luck, I can not even display the fields.